Inkscapeで描いてみようシリーズ第2段!今日のお題はコレ!↓
絵を描くというより図形作成ですね。完全にw
やることはこれだけ!
- 四角を描く
- サイズを調整する
- 複製する
- 配置する
簡単です!(でも、ちょっとめんどくさいです(;´∀`))。
というわけで、今回も画像で手順を解説していくよ!最後にダウンロードコーナーもあるよ!
あ、実際にやってみるにあたって必要なソフトのインストール・準備編はこちら

では、行ってみましょう!
鍵盤の元をつくる
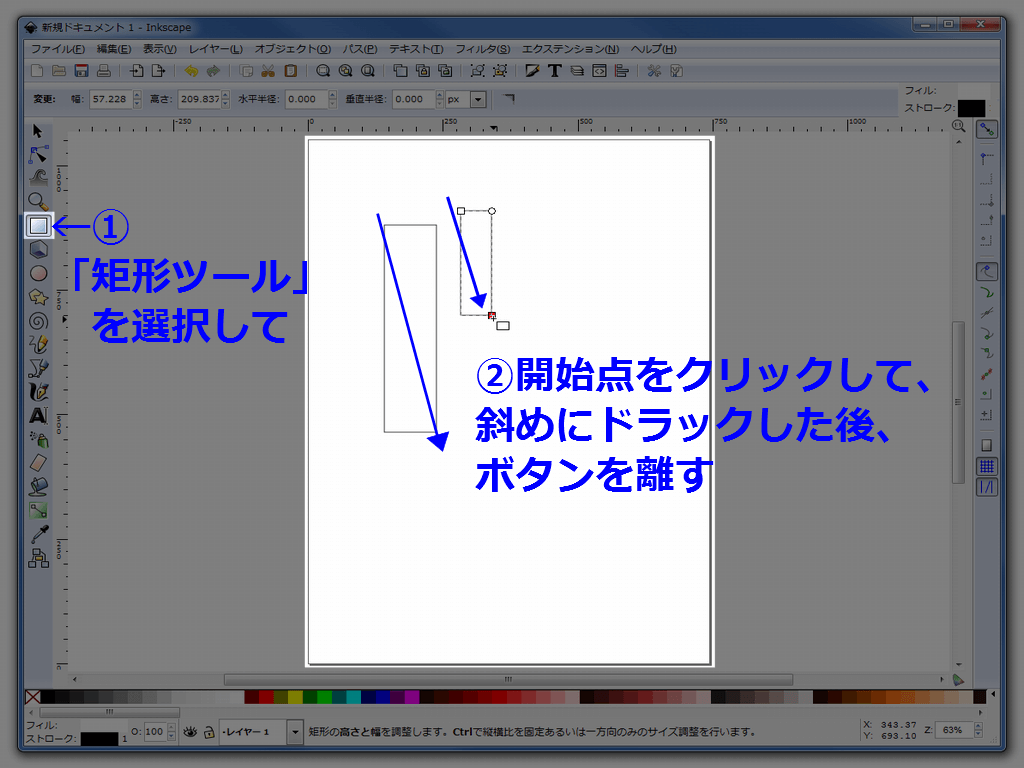
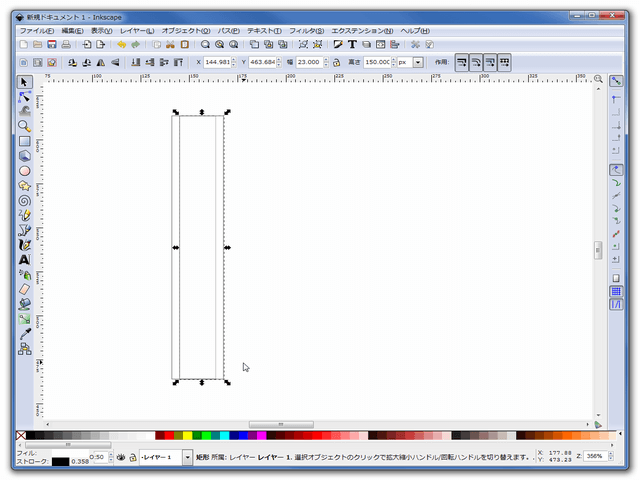
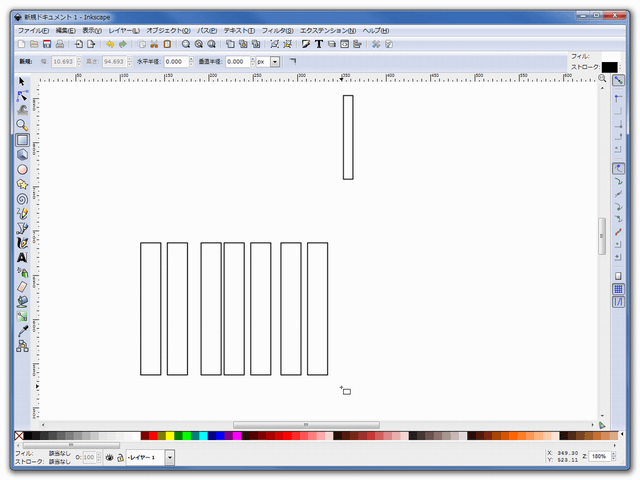
とりあえず四角を描く
矩形ツールでテキトーに長方形を2つ描きます。
これが白鍵と黒鍵の元になるよ。
鍵盤のサイズを調べる
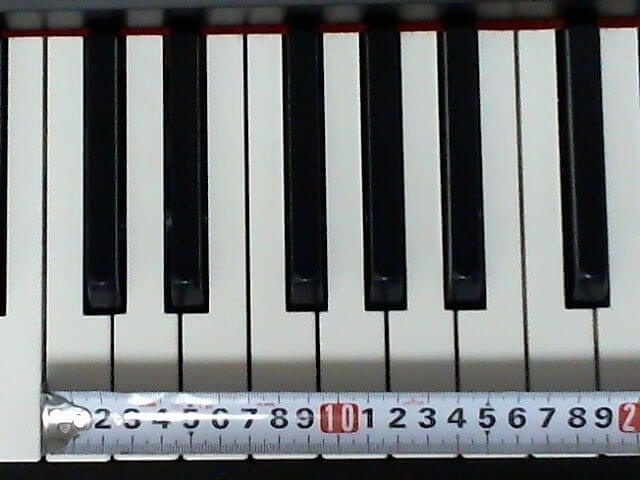
四角の幅と高さの参考にするためにピアノ鍵盤の大きさを調べます。
黒鍵:11ミリ×95ミリ
白鍵:23ミリ×150ミリ
1オクターブの幅:165ミリ
88鍵の幅(全体幅):1225ミリ
だいたいこれくらいらしいです。
※ここで言う「1オクターブ」は、ドの鍵盤の左端~シの鍵盤の右端という意味みたいです。
確認してみた
てっきりド~ドまでだと思ってて、図を描いて「あれ~?おっかしいなぁ~…」とサイズに悩んでた人がここにいます←
サイズを打ち込む
だいたいの大きさがわかったところで、さっきのテキトーな四角を鍵盤にしていくよ!
単位はpxってなってるけど、気にしないw 要は縦横比がちゃんとしてればそれでいいんですっ
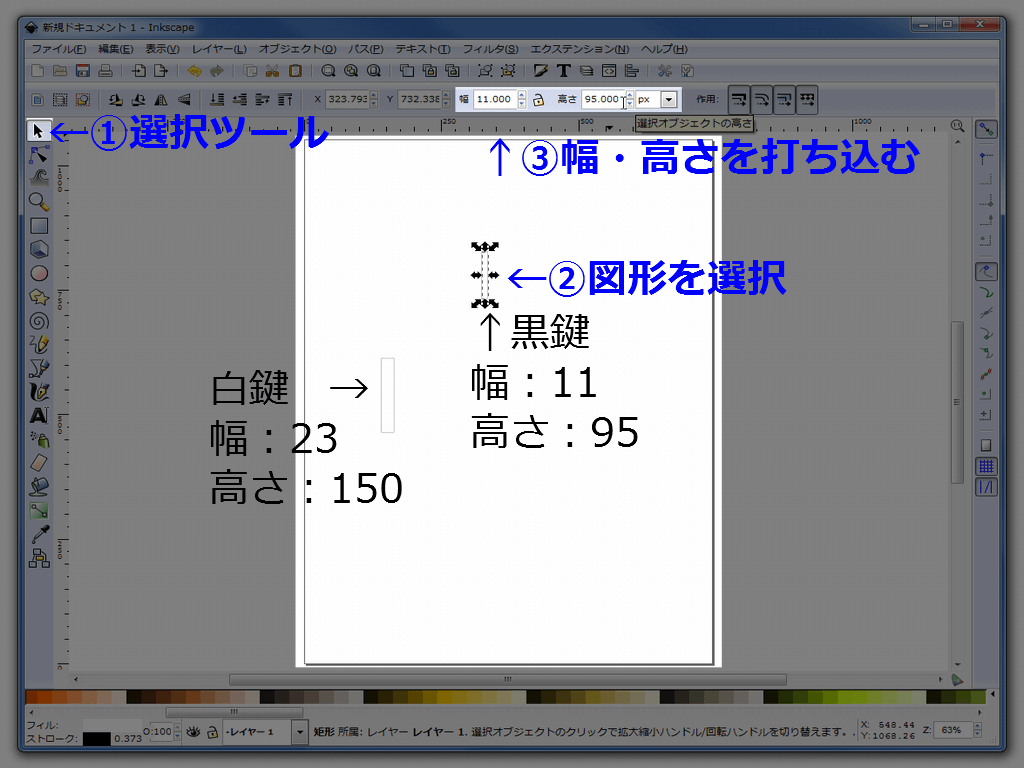
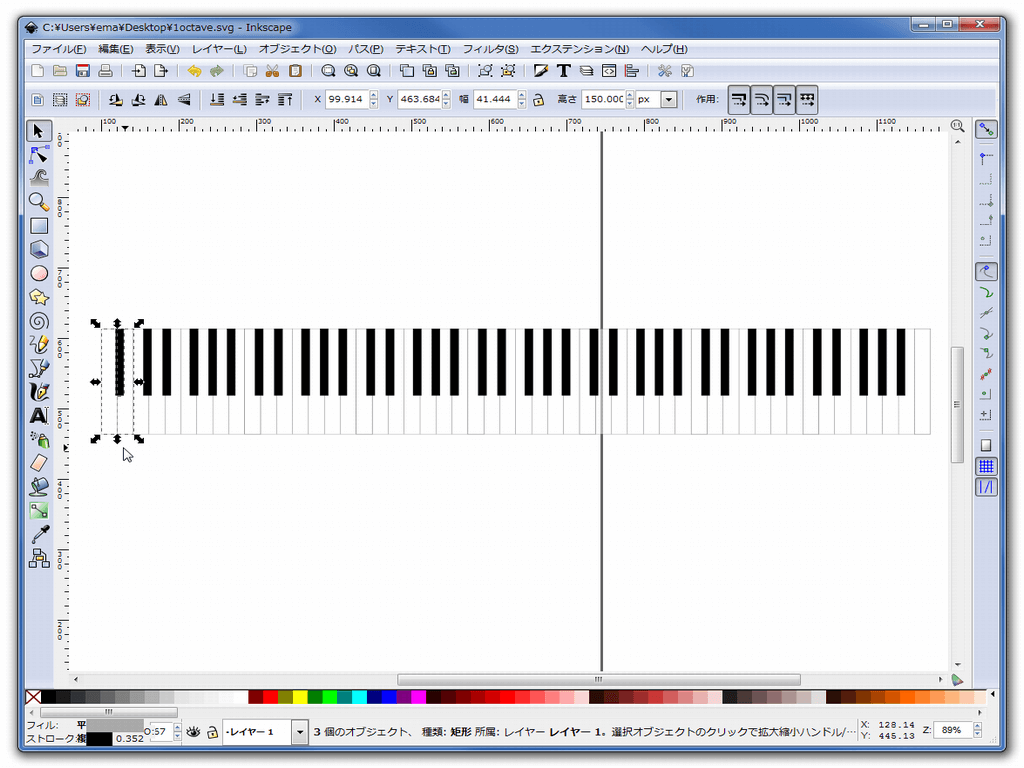
- 左のバーから、「選択ツール」を選ぶ
- さっき描いた四角を選択
- 上のバーにある幅と高さの欄に数字を打ち込む
これを2つの四角に対してそれぞれ行います。
枠線(ストローク)の太さを1にする
ここで線の太さを設定。なんとなく1かなと。
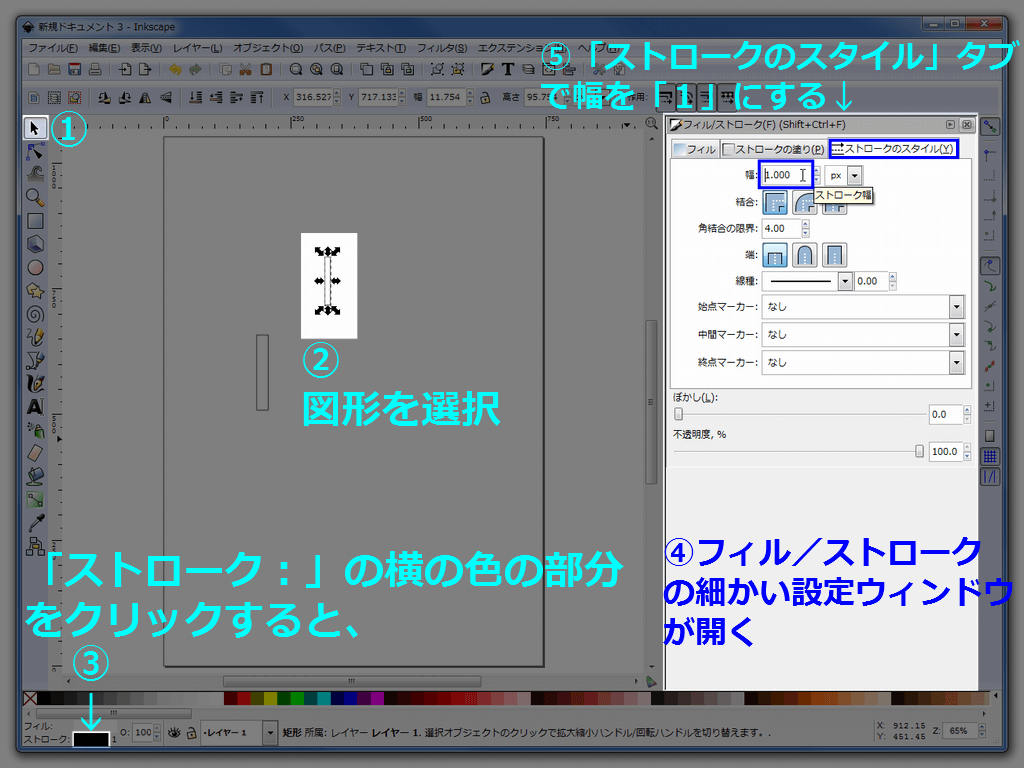
- 選択ツール
- 図形を選択
- 画面左下の「ストローク:」の横にある色の欄をクリック
- 画面右に「フィル/ストローク」の設定ウィンドウ(トレイ?ペイン?)が開く
- 「ストロークのスタイル」タブの中にある「幅:」に「1」と打ち込む
2つの四角それぞれに対してこれを行います。
※ここまでの順番注意。ストローク幅を先に決めてから、オブジェクトのサイズ(ここでは鍵盤の幅と高さの値)を変えると、ストロークの幅まで変わってしまいます(バランスを取ってか細くなる)。まあそんなに困りはしないけどw
さて、これで鍵盤の元ができました。あとはこれを増やして並べていきます。
まず1オクターブ分つくる
白鍵をつくる
8個といきたいところですが、7個ですw ド~シまでつくります。
複製して増やす
さっき作った鍵盤(白鍵)を分裂させて増やします。
(メラゴーストのように)
複製の仕方
- 図形を選択して、
- 「ctrl」+「D」キーを押す(または右クリックして「複製」を選ぶ)
で同じ図形がもう一個複製される。
ズラして確認
2つの図形が重なっているので、ホントに増えたのかどうか見た目にはわかりませんが、矢印キー「→」を押して図形を移動させてみると、最初の図形の上に複製された図形がちゃんと増えてることがわかります。
↑なんか、DQ4は2章のベロリンマンを思い出しますねw 大丈夫。全部本物ですw
これを繰り返して7個つくります。
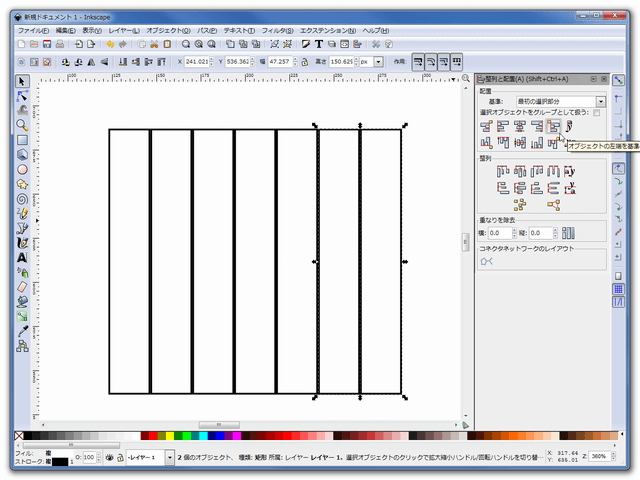
並べる
端っこをピタリとくっつけるように配置していきます。
- 選択ツールを選んで
- まず、基準となる「ド」になる鍵盤を選択
- 次に、shiftキーを押しながら、その隣にピタリとくっつける予定の「レ」になる鍵盤を選択
(shiftキーを押しながらクリックすることで、複数の図形を選択できる) - メニューバーの「オブジェクトを整列および配置」ボタンを押す
- すると、画面右に整列と配置のウィンドウが開く
- 配置の基準に「最初の選択部分」を選ぶ。
(つまり、基準=最初の選択部分=「ドになる鍵盤」のこと) - そして、「オブジェクトの左端を基準の右端に揃える」ボタンを押す。
(つまり、オブジェクト=「レになる鍵盤」の左端を、基準=「ドになる鍵盤」の右端に揃えるという意味)
これで、ドとレの鍵盤がピタっとくっつきます。
この要領で、レとミ、ミとファ、・・・と配置していきます。
これで白鍵はできあがりです。次は黒鍵に参りましょう!
黒鍵をつくる
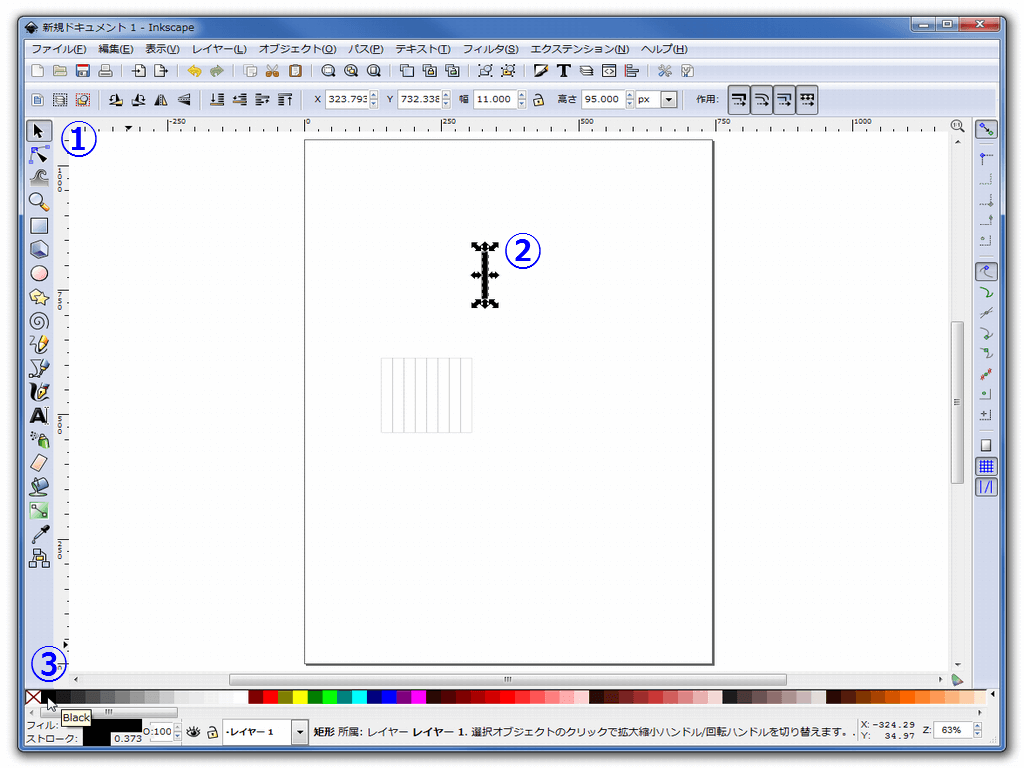
色を黒くする
- 選択ツール
- 図形を選択
- 画面左下の色のバーから黒(Black)を選択
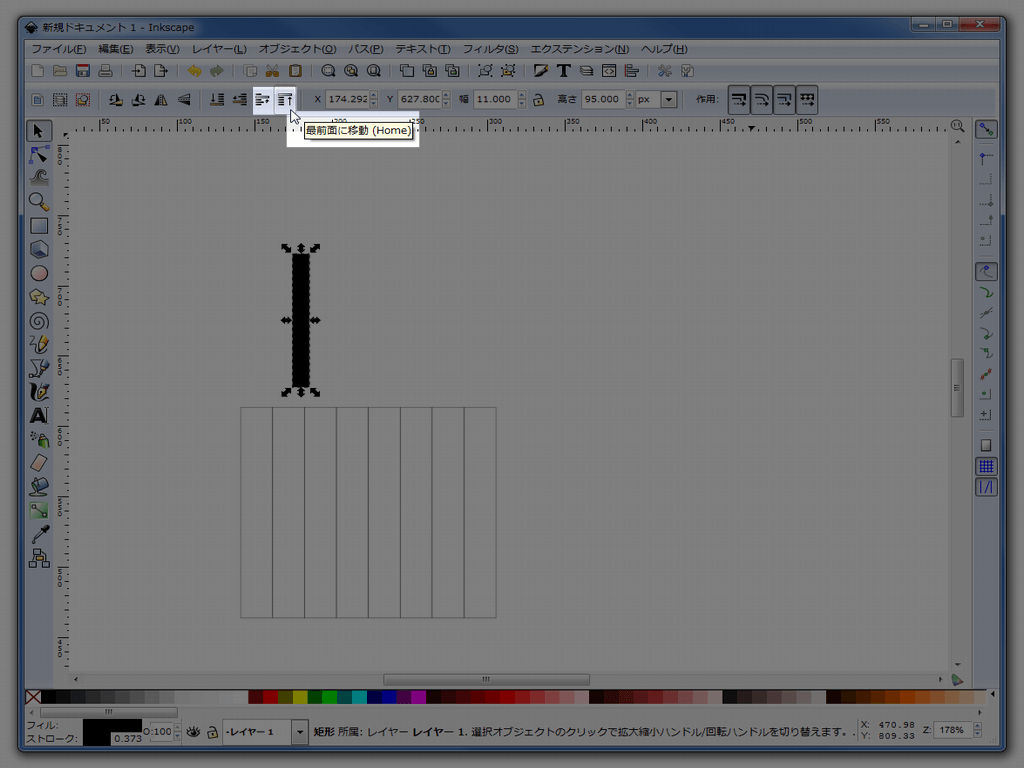
黒鍵を白鍵より上に表示する
重ねた時、黒鍵が白鍵より下に潜ってしまわないようにしておきます。
黒鍵を選択した状態で、上のバーにある「最前面に移動」をクリックしておきます(隣にあるの「選択オブジェクトを前面に1段階移動」でも可)。
ここらへんに並んでいるボタンで、オブジェクトの重なりの順番を変えられます。
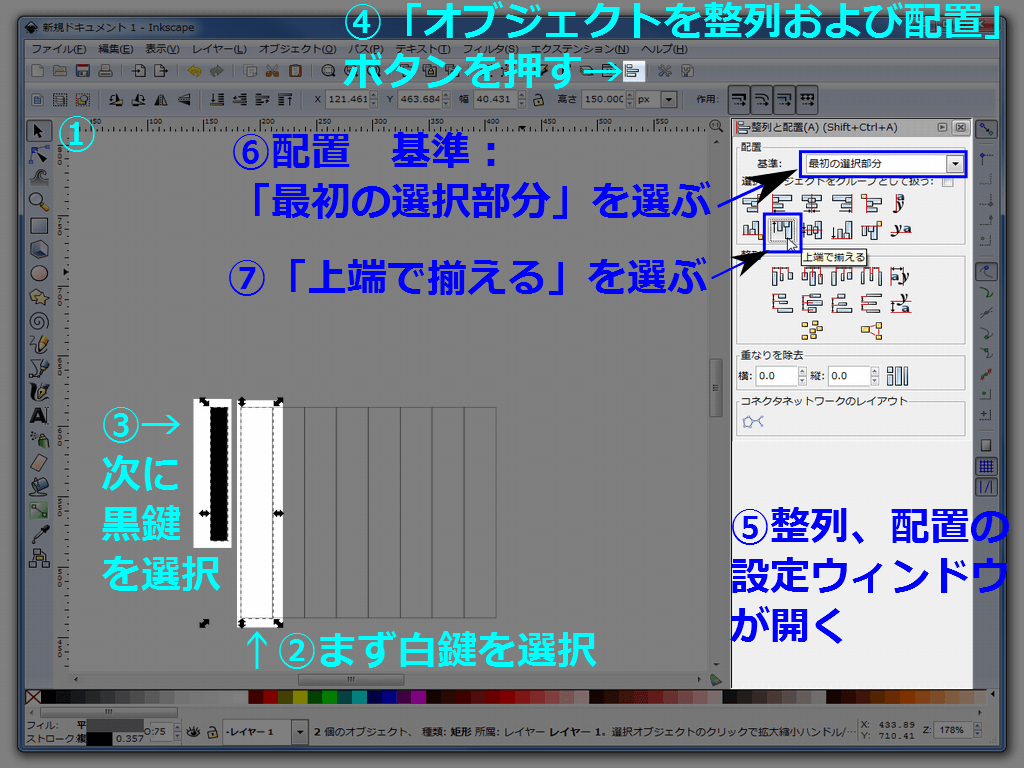
黒鍵と白鍵の上端を揃える
途中まではさっきと同じです(⑦番だけが違います)。
- 選択ツール
- まず、白鍵を選択。(白鍵=基準)
- 次に、shiftキーを押しながら黒鍵を選択。
- メニューバーの「オブジェクトの整列および配置」ボタンを押すと、
- 整列、配置の設定ウィンドウが開く。
- 配置 基準:「最初の選択部分」を選ぶ。
(つまり最初に選択した白鍵が基準になります) - 今度は「上端で揃える」ボタンを押す
(白鍵の上端と同じ位置に黒鍵の上端がきます)
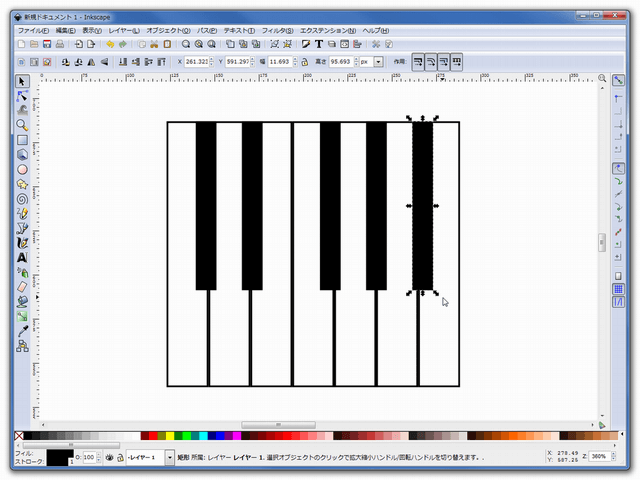
複製→ズラしで、5個の黒鍵を配置していく
ここで、ちょっと実際の黒鍵の微妙な位置を観察してみましょう。
| 黒鍵 | ド♯=レ♭ | レ♯=ミ♭ | ファ♯=ソ♭ | ソ♯=ラ♭ | ラ♯=シ♭ |
|
白鍵の境目 に対して |
ちょっと左寄り | ちょっと右寄り |
かなり左寄り |
真ん中 |
かなり右寄り |
上の画像を参考に左右の位置(Xの値)を調整していきます。
矢印キー(← →)を押したり、Xの値を打ち込む欄の右についている小さな▲▼ボタンをクリックすることで細かい調整ができます。
これで1オクターブ分が完成しました!
ピアノっぽく88鍵にする
あとは必要なだけ増やせばいいですが、ここではせっかくなので88鍵盤にしてみましょう!
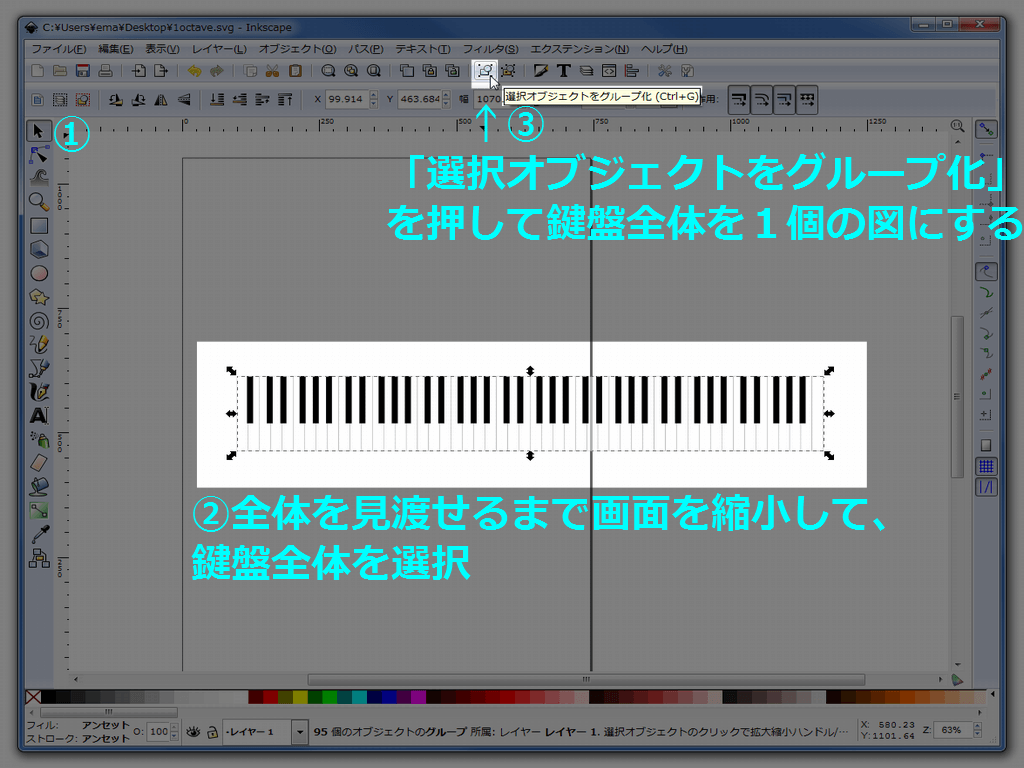
1オクターブをグループ化
複製、配置の操作がやりやすいように、1オクターブ分をひとまとまりの図にしてしまいます。
- 選択ツール
- 1オクターブ分の図形全体を囲むようにドラッグして、全体を選択(マウスによる複数選択)
- メニューバーの「選択オブジェクトをグループ化」ボタンを押すと、1個の図として扱えるようになります。
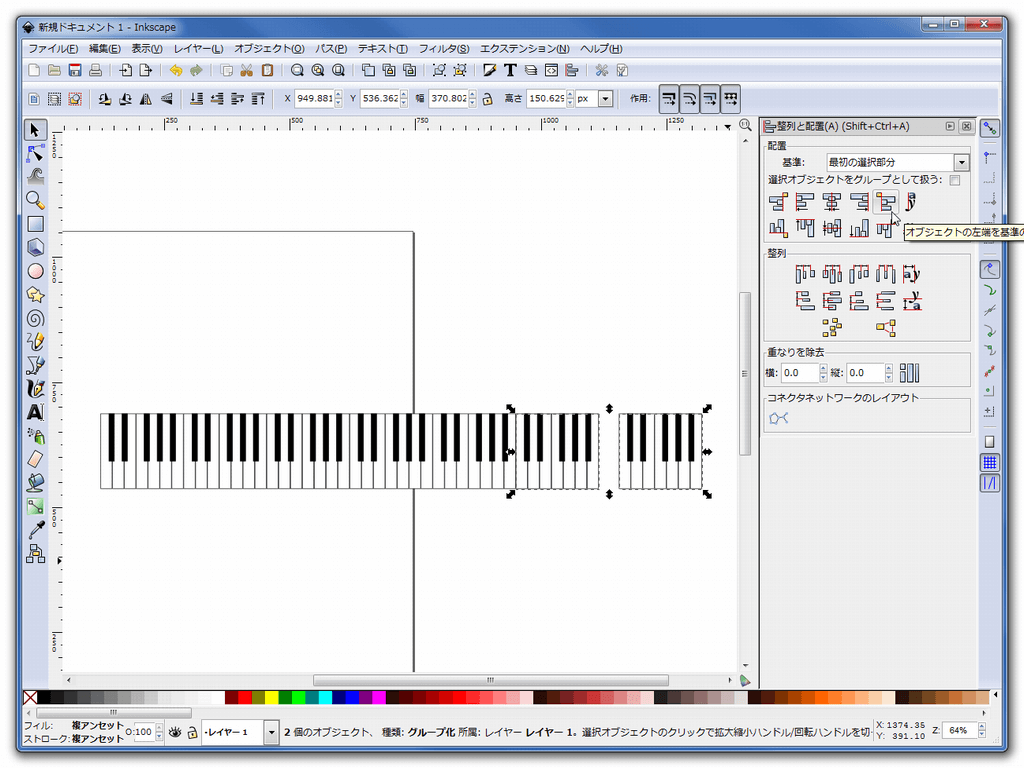
複製→配置を繰り返して、7オクターブに増やす
さっき白鍵を並べたときの要領でどんどん並べていきます。
一番左端、右端の鍵盤を付け足す
残るは端っこの4鍵盤。あと少し!がんばって!
グループ化を解除
ここで、複製がやりやすいように、再び鍵盤をバラバラに戻します。
「グループ化」ボタンの隣にある「選択したグループのグループ解除」ボタンをクリック!
こうやって、まとめたり、バラけさせたりできます。
必要な鍵盤を複製して持ってくる
右端:「ド(C8)」1個
・・・右端の「シ(B7)」を複製して右隣にくっつけるだけでおk!
左端:「ラ(A0)」、「ラ♯(A♯0)=シ♭(B♭0)」、「シ(B0)」の3個
・・・一番近い「ラ」、「ラ♯=シ♭」、「シ」の3つを複製して持ってきましょう。
もしくは、8オクターブつくって、あとから要らない鍵盤を削除するという手もありますね。
これで88鍵が完成しました!!
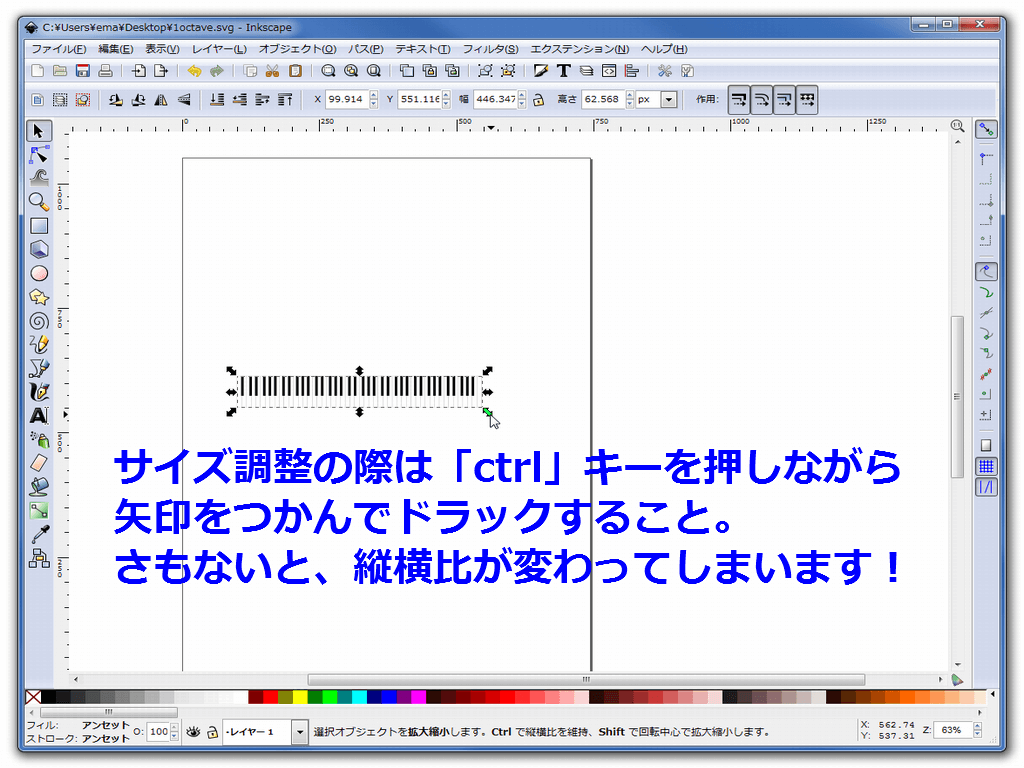
最後に全体のサイズ調整
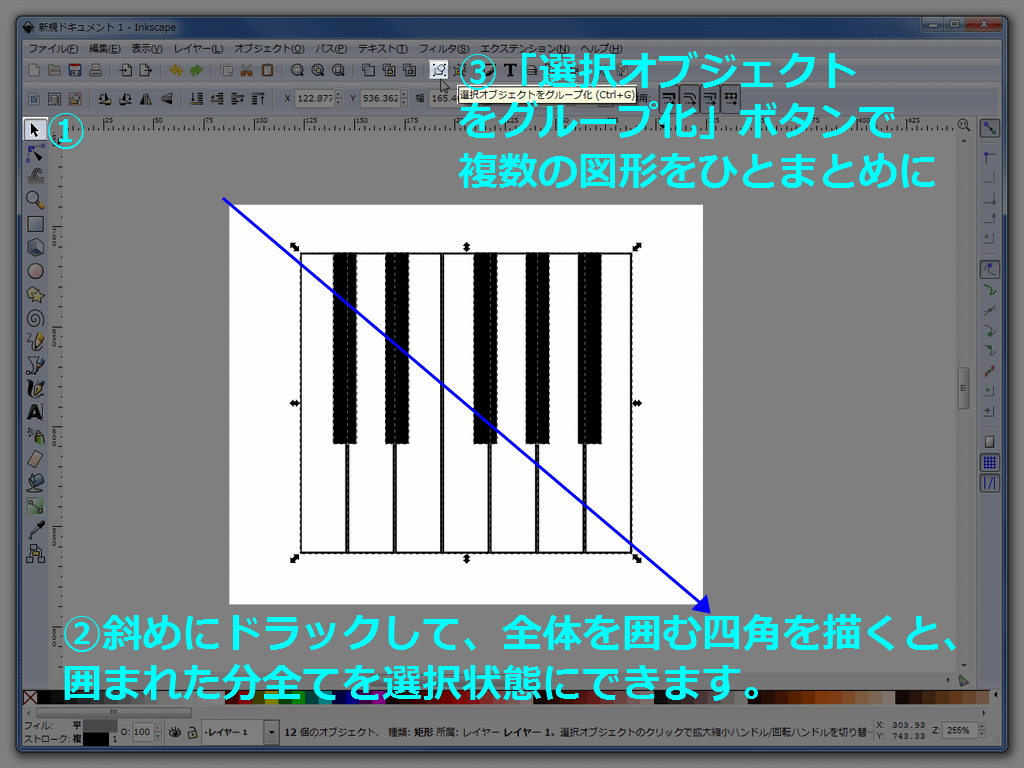
全体をグループ化して1個の図にする
扱いやすいように全部ひとまとめ!
- 選択ツール
- 全体を囲んで全ての鍵盤(オブジェクト)を選択
- グループ化
あとは、好きなサイズに調節してください。
※その際は、縦横比が変わらないように、必ず「ctrl」キーを押しながら!
おつかれさまでした!(;´▽`A“
おまけ ダウンロードプレゼント!
今回は、はじめてのフリー素材配布企画に挑戦!なんと完成品をDLできちゃうコ~ナ~!!
ここまで作り方をつらつら書いてきましたが、「なるほどわからん」「記事が見づらい」「自分でつくるの、(‘A`)マンドクセ」というあなたのためにプレゼントをご用意しましたw どうぞご自由にお持ちください~
※画像に微妙なズレがありました。申し訳ありません!
訂正版を再UP致しました。↓
InkscapeSVG形式版
Inkscapeで開いて編集できます。A4(横)サイズのキャンバスに収まるように少し縮小してあります。印をつけたり、コメント入れたり、色をつけたり、サイズ調整したり、自由に編集しちゃってください。
アイコンではなく「Download」という文字のところを押すとダウンロードできます。
PNG版
そんなのより画像の素材が欲しいんだよ!という場合はこちら(サイズ:1024×126)。
PDF版
紙に印刷して使いたいんだけど!という人はこっち。
A4横ページのど真ん中に配置してあります。まわりに書き込みなどしてご活用くださいませ。
まあ、影もグラデーションもない、白と黒の四角が並んでるだけの、シンプル極まりないものですが(フ…、フラットデザイン…?)、よかったらどうぞ~























コメント