たまには画像の話を。
みんな大好き「透過PNG」。でも、初心者にはイマイチピンと来ない透過PNG。←自分のことですww
その取り扱いをめぐる紆余曲折実験ノート!長くなったので2回シリーズ物ですw
第1回めの今回は、透過画像作成編というか。Inkscapeで保存の仕方によって、透過とか、ぼかしが有効になったり無効になったりするよねという話です。
ちょっと最初に用語整理的なこと書いてるんで、適宜、本題にジャンプしてくださいませ~
一応、用語整理
「透過」とは
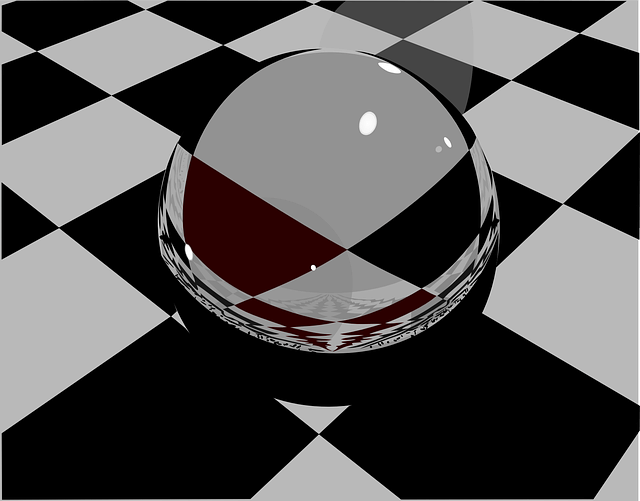
色が透けることです。こんな感じに↓
完全不透明から完全透明まで設定できます。
Inkscapeでは、オブジェクトにも背景にも設定できます。
- 背景の不透明度(設定法は次記事で)
- オブジェクト
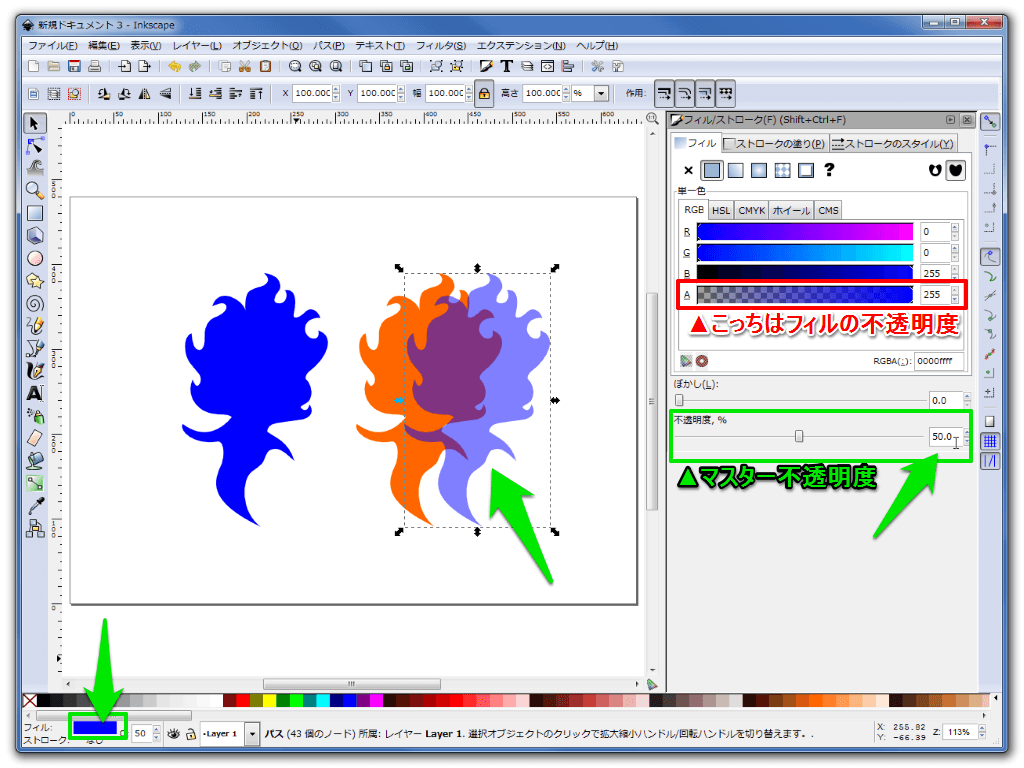
- マスター不透明度・・・オブジェクト全体の不透明度を設定(上画像の緑文字部分)
- フィルの不透明度・・・フィルだけの不透明度を設定(上画像の赤文字部分)
- ストロークの不透明度・・・ストロークだけの 〃(ストロークの塗りタブで設定)
参考
呼び方いろいろあるみたい
- 透過度
- 透明度
- 不透明度
- Transparency とらんすぺあれんすぃー
で、
- 透過度の設定データを「α(アルファ)チャンネル(Alpha Channel)」
- 透過度の指定の値を「アルファ値(Alpha Value)」
というそうな。
よくあるのは背景透過
サイト、ブログのファビコンを背景透過にしよう!という話は多いですよね。
一応「Favicon」っていうのは、ブラウザのタブとかブックマークに表示されるサイトの紋章的なアレですw
こういうヤツ↓
|
左はこのブログのです。 |
右は別につくってる拙サイト。 |
|---|---|
|
青いファビコンの背景を透明に設定してあるので、 ブラウザのテーマ(銀色)が透けて見えます。 |
こっちは背景不透明なので、白い四角がはっきり見えます。 |
ブラウザのテーマが白色の場合は見分けつかないですけどw
実を言うと、「とうかぴんぐ、とうかぴんぐ」言うけど、「は?どこが透過なんだ?全然透けてへんぞ!」って最初思ってましたww
背景のことだったのね…(;^ω^)と気づいたのは割りと最近…(/ω\)
「ぼかし」とは
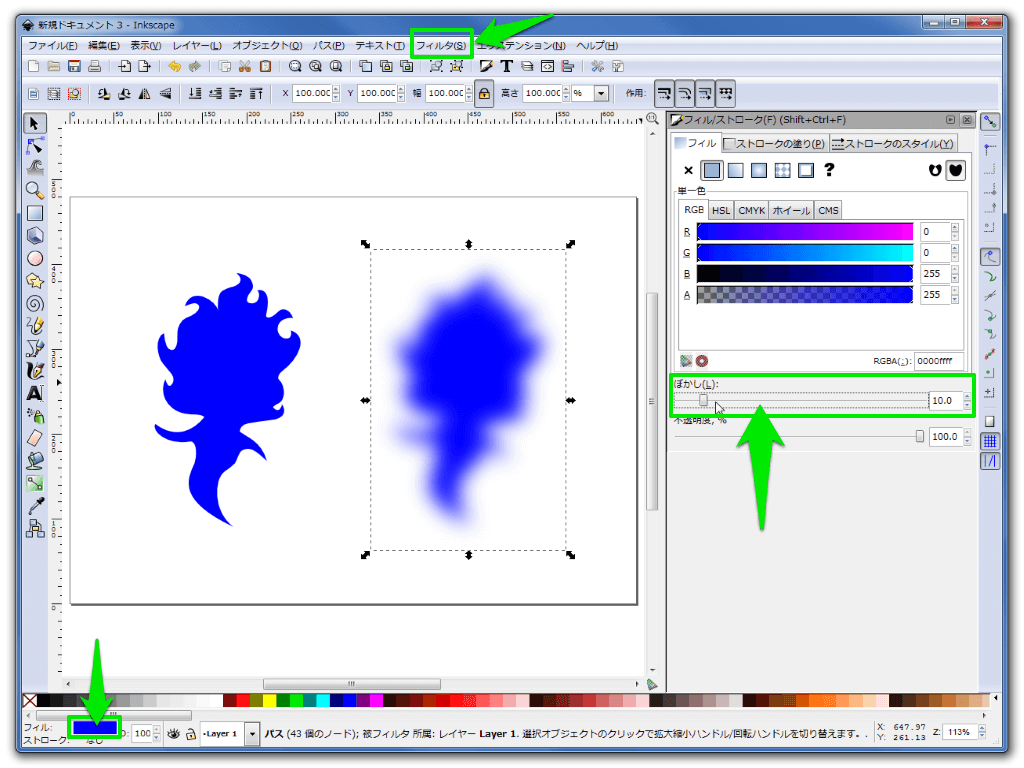
言葉のまんまですw ぼやっとなるエフェクト?要するにこういうヤツ↓
Inkscapeでぼかしをかける方法はいくつかあるみたいで、
- 上の画像では、画面下のフィルのところから設定してます。
- また、画面上のメニューバーの「フィルタ」からもぼかしをかけられます。
それぞれ程度と範囲が違うようです。
以上、これからの話で前提となる用語の整理でした!
以下、やっと本題w
保存実験のコ~ナ~♪
さて、この透過とぼかしの設定が、保存方法によっては、できたファイルにちゃんと反映されたりされなかったりするんです。
サンプルファイルを用意して実験してみました!
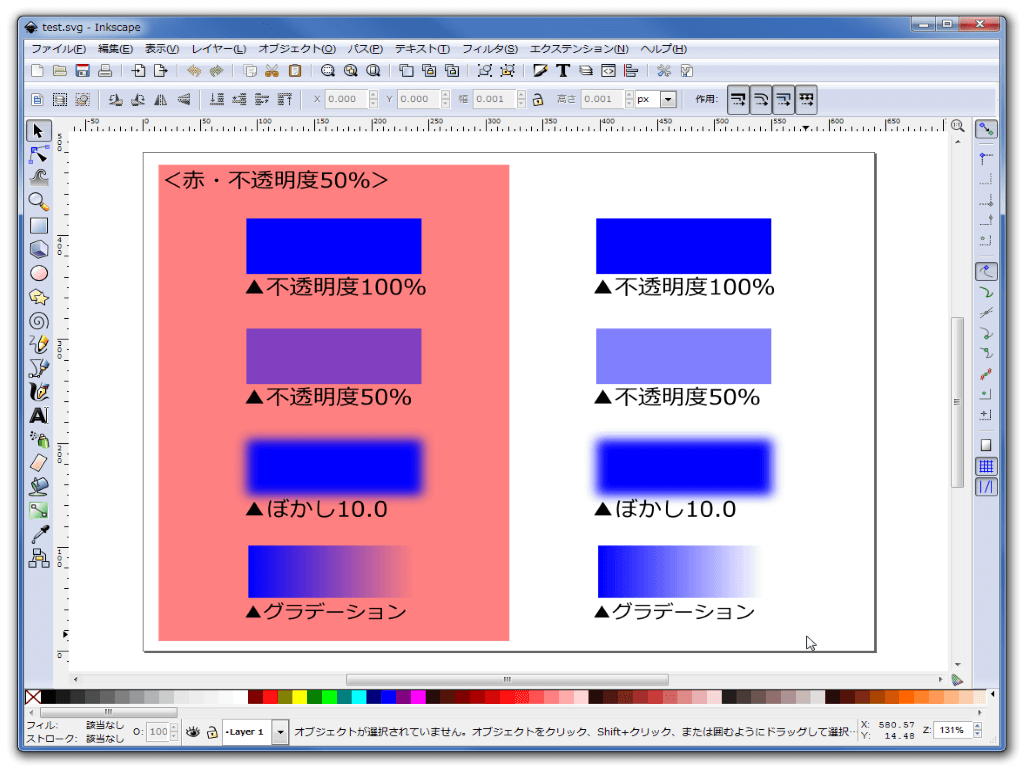
以下では、このファイルを使って検証作業をしていくよ!
普通に「名前をつけて保存」だと、背景透過とぼかしは無効になる
「ファイル」→「名前をつけて保存」→ファイル名の下の「Title:」で「Cairo PNG(*.png)」
で、ファイル形式をpngにして保存すると、こうなりました↓
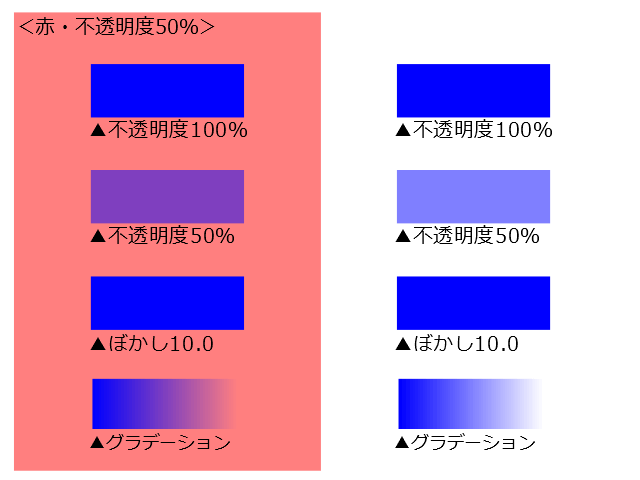
|
|
ここでは、背景色グレーの上に画像を貼り付けてるんですが、透けません!
そして、ぼかしが見事に無効化されて、普通の不透明度100%と同じになってますw
「ビットマップにエクスポート」なら、背景透過もぼかしも有効に
「ファイル」→「ビットマップにエクスポート」で保存したものがコチラ↓
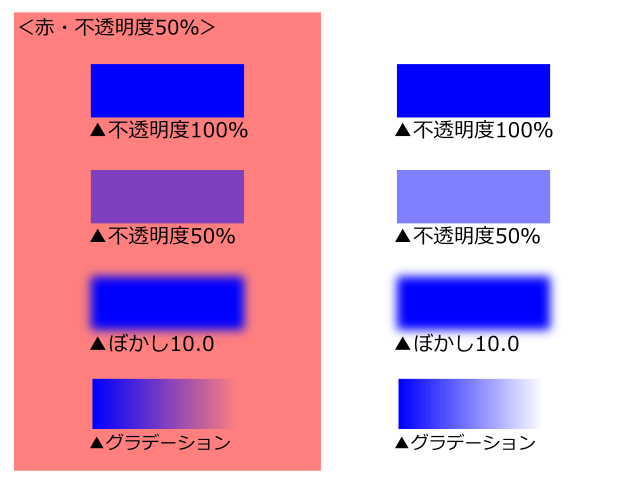
|
|
背景がちゃんと透明になって、グレーが透けました!
ぼかしもちゃんと有効!
よかったよかった!やっぱり保存は「ビットマップにエクスポート」だね!
……と、なるはずだった。。。。
一応ここまでのまとめ
普通に「名前をつけて保存」はPDFとかつくるときにはいいんですけどね。
やっぱりちゃんしたPNG画像をつくりたいなら「ビットマップにエクスポート」を選ぶべし。
でも実はこの話にはつづきがあって、、、
次回につづきます・・・









コメント
こんにちは
早速動画を貼り付けました
有難うございました♪
Inkscapeの事を詳しく調べて下さっていますが
私は専ら自分に必要最低限の機能だけを使っています(^^ゞ
なので ぐだダイナさんはキチンと説明されていて頭が下がります
ここでも又、勉強させていただきます
有難うございましたm(_ _)m
こんにちは!
>動画
おお!いえいえ~
>私は専ら自分に必要最低限の機能だけを使っています(^^ゞ
自分もそうですよ~ いつも検索しながら使ってます!
しかもそもそも覚える気がないっていうww
理解して、使ってればそのうちなんとなく手が動くだろうし、また検索すればいいやって感じでふら~っと使ってますw
実は今回と次回の記事は、サララさんの記事で見た「なぜか背景が黒色になる」という記述にヒントを得て、そういえば自分もよくわからないなと思って、調べて検証して記事にしちゃったものでした!すみませんw