ただし、画像が見えるのは、PC、タブレット端末表示の時のみに限ります・・・。スマホ等からご覧の方、すみません_(._.)_ でも大丈夫です!この記事でみんな見れます!(笑)
なんと「レスポンシブ表示」ってヤツで、画面の幅に応じて画像も若干伸び縮みするので、ちょっと違って見えるのです!(今更w)
(今、「いや、別にいいよ・・・。」という声が聞こえたような気もしますが、まあまあ、せっかくつくったんで見ていってくだだいなっw)
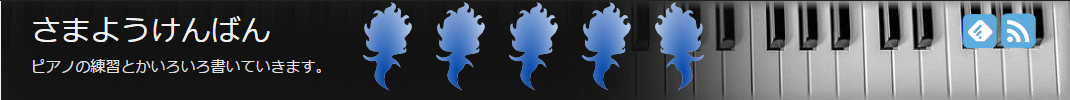
幅広表示のとき
PCからの閲覧で、ブラウザの横幅がある程度ある時は、↓のように見えます。
この青いシルエット、ドラクエをご存知の方ならわかると思いますw
字を読まずとも一目瞭然!「彷徨う→鍵盤」です!
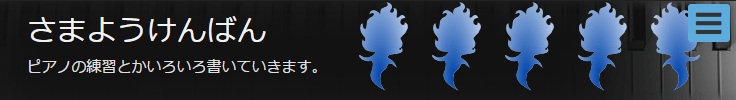
幅狭表示のとき
PCからでも、ブラウザの横幅を狭くしている場合、またタブレット端末で見たときなんかは、こんな感じ。↓
あ゛…ほとんど鍵盤が見えない…(´ε`;)
右端の子がメニューボタンを引っ張ろうとしてるみたいにも見えます(頭重なってるけどw)
作成後記
ん~…
- もう少し右の子を左に配置した方がよかったかなー
- そうすると1体減らしたほうがいいのか?
- ちょっと影つけすぎたかなー
- てか、ブログ説明文、もうちょっとどうにかならんかw
そのうちまた手を入れるかもです。ま、何もないよりは、少し賑やかになっていいのかなっと(色合い的には微ホラーかもしれんけどw)。
モバイル用も適当な画像サイズとかわかったら設定したいと思います。
今回もInkscapeというソフトでつくりました。他の記事の写真ではないトップ絵(「アイキャッチ画像」というらしい)もそれでつくってます。
(フォトショは持ってないし、GIMPは起動が重すぎてちょっと…(;´∀`) そのうち必要になったら勉強しますw)
Inkscape、まだまだ使いこなせてるとは言えませんが、例の別サイトつくったときに少しは慣れたので。あと、こういうシルエットを描くには都合がいいというのもあります。
あ、今度どうやってつくったかをもうちょっと詳しく記事に書いてみようかな!
以上、サラッとでしたが、今回はヘッダー画像のご紹介でした!






コメント